Sad fact of the day: the processor Apple uses in the NEW Mac Mini's and some NEW MacBook/Pro's is the same processor that is in my 2008 MacBook Pro. Intel Core 2 Duo 2.4 Ghz. So tell me, Apple, why should I spend the money on a new MacBook?
I await your response, Mr. Jobs.
EDIT: I emailed Steve. I can only hope for an answer.
Thursday, September 30, 2010
Tuesday, September 28, 2010
Tip of the Day: Network security
For the purpose of education yesterday, my Data Communications class remotely accessed an insecure router in a city 2 hours away. We logged in as the default router Admin and the password was, duh, "password". We were able to look through the logs to see what sites this person has visited, we had the ability to BLOCK websites, to turn off the router completely...the possibilities for exploitation were endless.
The problem is not many people seem to realize this. If your wireless home network is insecure, your whole life is open to the public. So how do you correct this problem? There are a few easy steps to make this vulnerability go away.

The problem is not many people seem to realize this. If your wireless home network is insecure, your whole life is open to the public. So how do you correct this problem? There are a few easy steps to make this vulnerability go away.

- Find out your routers IP address (it is probably something like 192.168.0.1, 10.1.0.1, etc)
- Type that IP address into the URL bar of your browser and go.
- You'll be brought to a login page...it will look different from router to router.
- If you do not know your login information, it is likely "admin" and "password", or consult your routers manual to find out what the default log in is.
- Look in the security settings (again, read your manual to find out where it is for your router) and change the log in and password for your routers homepage.
- Next, go to WAN (Wireless) security and change the security to the highest possible encryption. Right now, that is probably WPA2 or some variant of it.
- Set a password of your choosing, I recommend using upper and lower case + numbers.
- Save
Done. Now you have a secure network. If you ever lose access to your router, simply use a paperclip to press the reset button on the back.
Monday, September 27, 2010
Segway Inc. Owner rides over cliff, dies
Man is this the epitome of irony or what? From Engadget:
 UK businessman Jimi Heselden, the man who believed in the Segway so much that he went ahead and bought the company, has died after reportedly driving a ruggedized version of the scooter off a cliff and into a river. He was found early on Sunday morning in the River Wharfe, having earlier been touring his estate in the personal transporter. The cause of the accident is not yet known. Mr. Heselden was 62 years old and, true to our geeky hearts, generated his fortune by coming up with an innovative design for wire cage walls that has since become standard equipment for NATO, American, and British forces. Our thoughts are with the good gent's family, and please, behave yourselves in comments.
UK businessman Jimi Heselden, the man who believed in the Segway so much that he went ahead and bought the company, has died after reportedly driving a ruggedized version of the scooter off a cliff and into a river. He was found early on Sunday morning in the River Wharfe, having earlier been touring his estate in the personal transporter. The cause of the accident is not yet known. Mr. Heselden was 62 years old and, true to our geeky hearts, generated his fortune by coming up with an innovative design for wire cage walls that has since become standard equipment for NATO, American, and British forces. Our thoughts are with the good gent's family, and please, behave yourselves in comments.
[Thanks, David]
Segway Inc. owner rides over cliff to his death
By Vlad Savov  posted Sep 27th 2010 8:20AM
posted Sep 27th 2010 8:20AM
 posted Sep 27th 2010 8:20AM
posted Sep 27th 2010 8:20AM UK businessman Jimi Heselden, the man who believed in the Segway so much that he went ahead and bought the company, has died after reportedly driving a ruggedized version of the scooter off a cliff and into a river. He was found early on Sunday morning in the River Wharfe, having earlier been touring his estate in the personal transporter. The cause of the accident is not yet known. Mr. Heselden was 62 years old and, true to our geeky hearts, generated his fortune by coming up with an innovative design for wire cage walls that has since become standard equipment for NATO, American, and British forces. Our thoughts are with the good gent's family, and please, behave yourselves in comments.
UK businessman Jimi Heselden, the man who believed in the Segway so much that he went ahead and bought the company, has died after reportedly driving a ruggedized version of the scooter off a cliff and into a river. He was found early on Sunday morning in the River Wharfe, having earlier been touring his estate in the personal transporter. The cause of the accident is not yet known. Mr. Heselden was 62 years old and, true to our geeky hearts, generated his fortune by coming up with an innovative design for wire cage walls that has since become standard equipment for NATO, American, and British forces. Our thoughts are with the good gent's family, and please, behave yourselves in comments.[Thanks, David]
Sunday, September 26, 2010
How to: Jailbreaking Your iPhone
This might just be the easiest How-To I ever write. So lets get to it! For today, we have 2 options. One is done through your computer, the other can be done directly through your iPhone.
Through the computer
STEP 1: Go here http://blackra1n.com/
STEP 2: On the bottom of that page, click on the operating system that you have (Windows or OS X)
STEP 3: Click the button that shows up, let the magic happen
STEP 4: Enjoy your newfound freedom
Through the iPhone
STEP 1: Pick your iPhone up, open Safari
STEP 2: Go to http://www.jailbreakme.com
STEP 3: Slide to enter the awesome zone
STEP 4: Win the internets.
NOTE: These methods may not work with certain iPhone OS releases, its always a good idea to see if your version can be jailbroken before upgrading!
Through the computer
STEP 1: Go here http://blackra1n.com/
STEP 2: On the bottom of that page, click on the operating system that you have (Windows or OS X)
STEP 3: Click the button that shows up, let the magic happen
STEP 4: Enjoy your newfound freedom
Through the iPhone
STEP 1: Pick your iPhone up, open Safari
STEP 2: Go to http://www.jailbreakme.com
STEP 3: Slide to enter the awesome zone
STEP 4: Win the internets.
NOTE: These methods may not work with certain iPhone OS releases, its always a good idea to see if your version can be jailbroken before upgrading!
Saturday, September 25, 2010
RECOMMENDED: Boxee
Boxee.tv
Boxee is free software you can run on your computer or Apple TV and connect to your HDTV in the living room to watch movies and TV shows from the internet for free. Also has apps like Pandora, Last.fm, YouTube, and others!
This is definitely a SARGE RECOMMENDED piece of software!
Boxee Beta from boxee on Vimeo.
Boxee is free software you can run on your computer or Apple TV and connect to your HDTV in the living room to watch movies and TV shows from the internet for free. Also has apps like Pandora, Last.fm, YouTube, and others!
This is definitely a SARGE RECOMMENDED piece of software!
Boxee Beta from boxee on Vimeo.
Friday, September 24, 2010
Am I really writing these? (Spoiler: YES!)
I do write all of my blogs myself. I don't get them from info sites or random feeds. I do answer questions that you might have about web design or coding, or even NETWORKING. I do all of that stuff. So fire away, I need questions for my occasional mailbags!
And now I leave you with a little bit of AWESOME:
And now I leave you with a little bit of AWESOME:
Web Design Tip - Formatting
To be quite honest, there really isn't much to formatting other than realizing that you NEED it. You do not have to climb to the top of the highest mountain and cross the widest river to speak to the Sensei of Formatting. No, you only need to DO IT.
Some of you might be asking, "What is formatting?". If thats the case, you're a moron, and you probably ask other questions like "How do make internet?" and "What am the sky?". On a more serious note, formatting is the process of making the content of your site look proper...like it was set the way it is on purpose. Furthermore, formatting is the key to readability. Follow me to the next step! -->
Cascading Style Sheets. Don't ask me why they called it that, just know "CSS", and that it is the best (and in my opinion the ONLY) way to control your formatting. Using a single CSS file to govern all of the text [read: content] for your website ensures consistency and the ability to quick change your styles without having to edit Every-Single-Entry-You've-Ever-Written. See CSS.
If you want all of your text to look like THIS then go for it. Just remember todays tips: first, MAKE AND EFFORT to format, and second BE CONSISTENT.
Some of you might be asking, "What is formatting?". If thats the case, you're a moron, and you probably ask other questions like "How do make internet?" and "What am the sky?". On a more serious note, formatting is the process of making the content of your site look proper...like it was set the way it is on purpose. Furthermore, formatting is the key to readability. Follow me to the next step! -->
Cascading Style Sheets. Don't ask me why they called it that, just know "CSS", and that it is the best (and in my opinion the ONLY) way to control your formatting. Using a single CSS file to govern all of the text [read: content] for your website ensures consistency and the ability to quick change your styles without having to edit Every-Single-Entry-You've-Ever-Written. See CSS.
If you want all of your text to look like THIS then go for it. Just remember todays tips: first, MAKE AND EFFORT to format, and second BE CONSISTENT.
Thursday, September 23, 2010
How to: Custom Background images
Want to change your blogger template background image? Here's how!
Step 1. Upload your desired image to a site like Photobucket, and/or acquire the URL of the image you want to use.
Step 2. Log in, find the "Design" link. Click on it.
Step 1. Upload your desired image to a site like Photobucket, and/or acquire the URL of the image you want to use.
Step 2. Log in, find the "Design" link. Click on it.
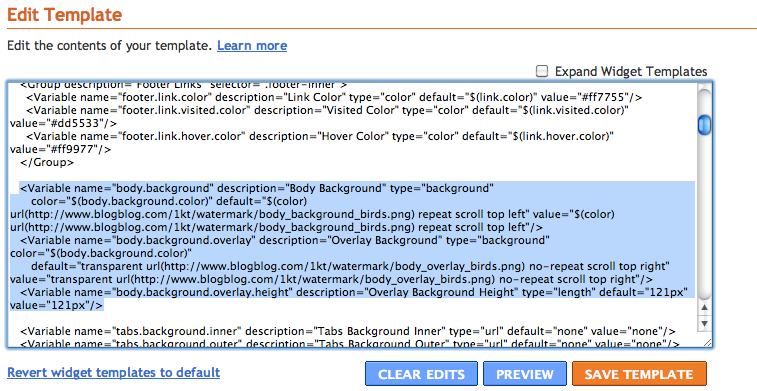
Step 3. Click on the Edit HTML link in the upper left of the editor .
Step 4. Scroll through and find the code below. Replace every instance of (http://www.blogblog.com/1kt/watermark/body_background_birds.png) with your background image URL. Keep in mind, if you are not using the same template as I am, the name of the default picture may not be the same as the above.
Step 5. SAVE AND DONE!
Useful links: CSS
I have compiled a list of useful glossaries/websites that help with CSS. If you don't know what CSS is and you are trying to design a website, you probably need to start over!
W3 Schools has the best online resource for coding. Not just for CSS!
Make sure you keep your knowledge up with new versions of CSS over the years.
CSS Validator
http://jigsaw.w3.org/css-validator/
If your CSS isn't fully compliant, its inevitable that some of your users (if not all) will not experience your website the way you want them to. TESTING PEOPLE, TESTING!
CSS Basics
http://www.cssbasics.com/
This wont teach you everything you need to know, but it will certainly help reinforce the 'basics' of CSS.
Advanced CSS
http://www.yourhtmlsource.com/stylesheets/advancedcss.html
This is a blog that will spit out some more advanced techniques now and then.
W3Schools
http://www.w3schools.com/css/W3 Schools has the best online resource for coding. Not just for CSS!
Make sure you keep your knowledge up with new versions of CSS over the years.
CSS Validator
http://jigsaw.w3.org/css-validator/
If your CSS isn't fully compliant, its inevitable that some of your users (if not all) will not experience your website the way you want them to. TESTING PEOPLE, TESTING!
CSS Basics
http://www.cssbasics.com/
This wont teach you everything you need to know, but it will certainly help reinforce the 'basics' of CSS.
Advanced CSS
http://www.yourhtmlsource.com/stylesheets/advancedcss.html
This is a blog that will spit out some more advanced techniques now and then.
Mailbag - 9.23.10
jj_srk asked: do you have any suggestions on which imageboard software to use?
A: I'm not really doing the whole imageboard thing, but Kusaba X seems to have a lot of support.
___________________
Nick asked: What do you think about HTML5? Excited yet?
A: The only thing I like about HTML that really stands out is the video tag. Of course I think its long past due, but better late than never, right? I would assume you are referring to HTML5's ability to emulate something that looks like Flash. The answer to that is no, I'm not excited about it. As a designer I prefer to use Flash for Flash purposes. Unless Adobe makes "HTML5 CS5" and it works like Flash CS3/4, I won't be animating in HTML5 anytime in the near future.
___________________
Trashcanman said: Write me a cheat code to make my site the best
A: The best cheat code for making your site the best is this: Up Up, Down Down, START SELECT, Pick-up-phone-and-call-a-web-designer-to-make-your-website-for-you. Let me know how that one works for you!
I love answering your questions, if you have one please be sure to drop me a line in the comments!
Wednesday, September 22, 2010
I take questions!
If you are having a problem with your code/site or have a general web design question, just leave a comment and I'll get to it if my schedule permits! I need ideas for blog posts too, and your question may be that idea.
Happy Wednesday!
Happy Wednesday!
Web Design Tip: 09/22/10
A common mistake many amateur web designers make is not properly testing their beta and/or finished products. These are a few quick reminders on how to test your website:
1. Test in ALL browsers! It is well known that Firefox does not play nice with some javascript and Internet Explorer is the devil. So make sure your website is working properly in all of the popular browsers. (See: Firefox, Safari, Internet Explorer, Chrome, Opera)
2. Validation. http://validator.w3.org/ .... 'nuff said. Make sure you have no errors. Sometimes warnings are okay, but try to eliminate them!
3. Beta Testers. You could join an online web community or get a group of friends to test out your site. Chances are if you haven't encountered a problem, someone else WILL. It could be a result of the machine its running on, the operating system, browser versions, etc.
An ugly website is still better than a website that doesn't work. SO TEST IT!
Sarge
Subscribe to:
Comments (Atom)